**我们的宗旨是:让热门不再卡顿,让高峰依旧流畅**
本加速引擎正式更名为:
RayP2P 与 RayCDN 与 ENCODE 相融合,提供极度完善的流媒体加速运载能力;经过完善,现在任何站长均可以接入本系统,无论本系统运行状态怎样,均不会对流畅度造成负面的影响;简单的说,就算是接入后,我们的系统彻底挂掉,也不会对您网站造成任何影响,当然系统在正常运作时,会提供极度优秀的加速能力,下面介绍系统运作原理以及接入方法。

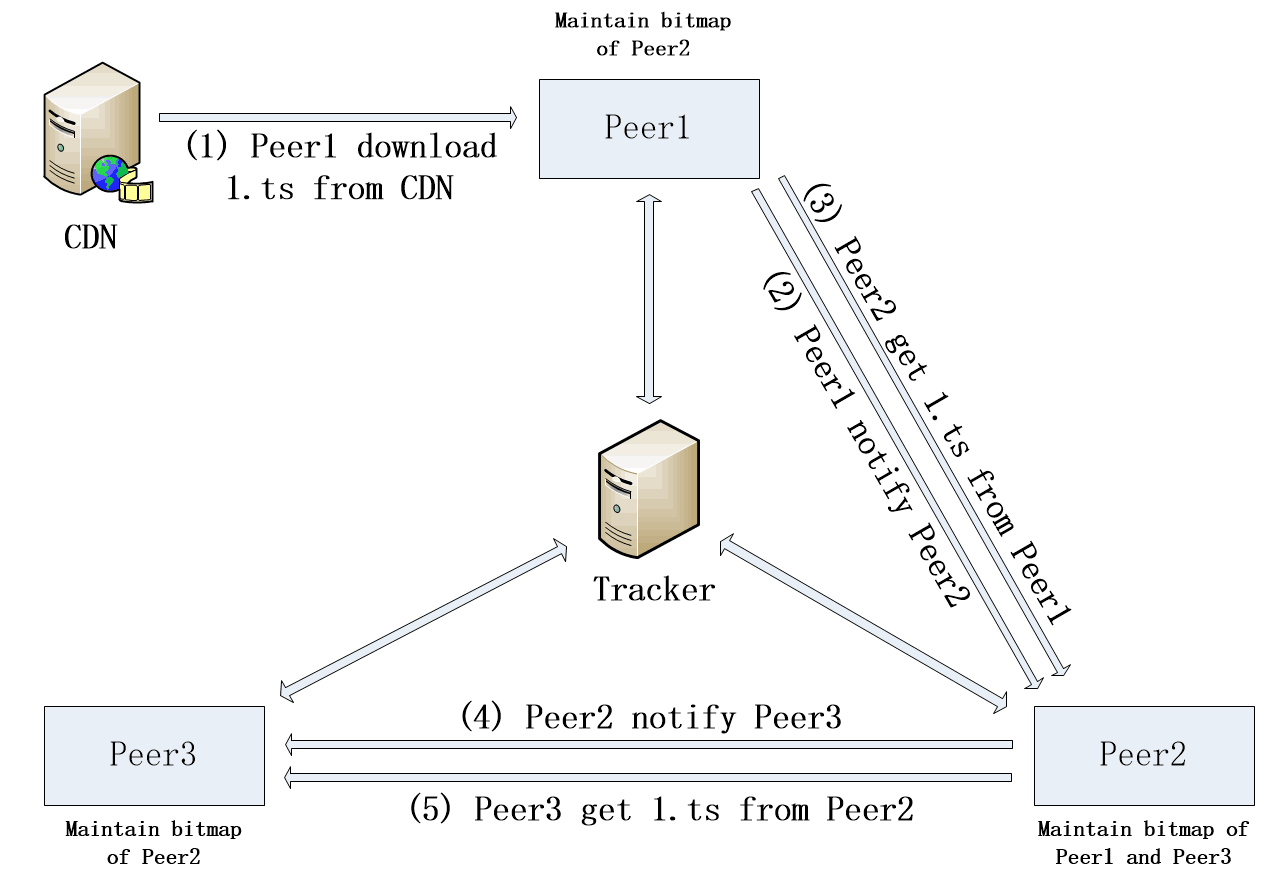
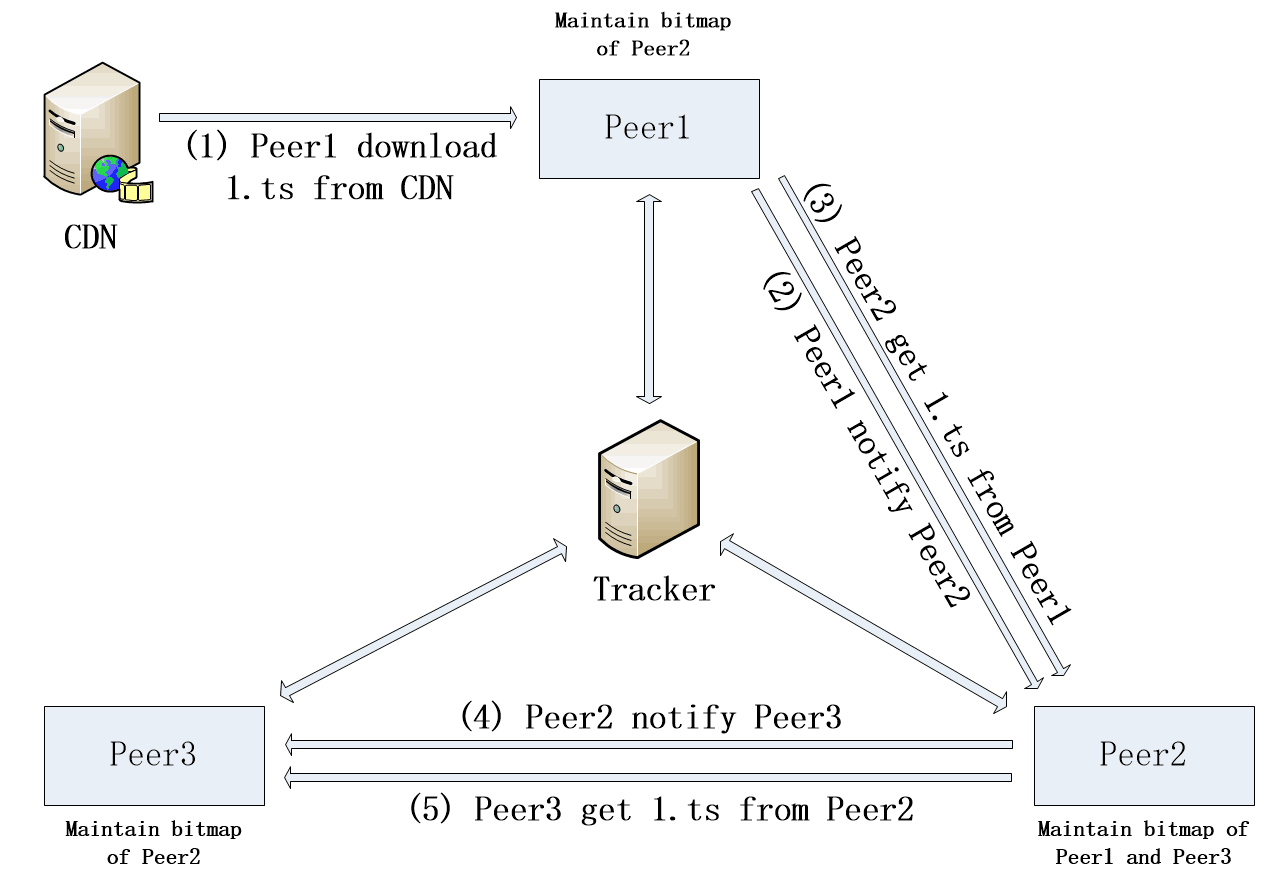
如图所示,其中signal信令服务器和tracker调度服务器,是整个系统的核心,整个圈子的建立和交互都由它们来完成,这一项服务由我们维护和优化,这是商业服务(我们已经收取到了一年的商业服务费用,站长们无需为服务稳定性担心)。
运作原理:
step1:将正在播放同一视频的用户纳入一个流量圈,将播放进度相似的用户进一步细分且纳入一个协同圈,当然细分原则中还涉及到网络质量等因素,具体原则就不一一描述,因为这个我们可能需要随时做升级和优化
step2:为圈内用户创建互联,协同且相互提供网络帮助以完成视频的流畅播放,这是一个很复杂的流程
step3:实时调度和调整流量圈的大小与范围,保障整个流量圈流畅与稳定
总的来说,就是让正在观看同一个视频的用户在网络上提供相互的帮助,以达到更好的流畅性和可靠性,整个系统只会优先去获取链路最好的数据,如果整个链路都不可用,那么还有CDN或者源的数据可以使用,这个切换是毫秒级的,所以在任何情况下,系统只会带来正向的加速能力,而不会出现拖后腿的现象!
可靠性:
代码的可靠性:暗加广告(代码)的卑鄙操作? 我们知道站长的担心,但是我们的系统完全不必考虑这个问题,我们不会给任何代码加密,完全透明公开,这样就完全的避免了这种可耻的行为。
保障运行的可靠性:我们不是免费提供服务,所以不会莫名其妙的断开服务,我们已经收取到了1年的运营费用(这个商业服务费用还是很高的,具体金额不透露),所以,您所想的依旧无需担心,有钱赚,不违法,我们不会中断服务。
接入方法:(您现在可以随时通过以下网址查看我们P2P系统的运行状态了:https://klink.tech/)
当前最新版本为 1.1.0 最后更新时间:2020.02.20 请自行托管js代码的朋友及时更新代码,获取至少5倍的性能提升。
现在已经完全支持IPV6
方案一:
现在您可以直接引入我们的播放器以直接使用我们的P2P加速功能:
https://cdn.bskchina.cn/m3u8.html?m3u8地址
方案二:
首先,您必须使用的是支持H5的播放器,理论上说,所有的H5播放器都支持,我们推荐使用开源的DPLAYER,接入方法如下:
引入DPLAYER的播放器CSS样式,JS,以及我们修改后的以支持P2P的JS,同时在后方追加配置文件,p2p.js是在hls.js的基础上修改和加入了p2p-engine:
<script src="https://cdn.bskchina.cn/p2p/p2p.js"></script>
<script src="https://cdn.bskchina.cn/dplayer/dplayer.js"></script>
<link rel="stylesheet" href="https://cdn.bskchina.cn/dplayer/DPlayer.min.css">
<script>
var hlsjsConfig = {
debug: false,
maxBufferHole: 3,
p2pConfig: {
logLevel: 'warn',
announce: "https://tracker.klink.tech",
wsSignalerAddr: 'wss://signal.klink.tech/ws',
}
};
var hls;
var dp = new DPlayer({
container: document.getElementById('dplayer'),
autoplay:true,
loop:true,
screenshot:true,
hotkey:true,
preload:'auto',
video: {
url: '<?php echo($_REQUEST['url']);?>',
type: 'customHls',
customType: {
'customHls': function (video, player) {
var isMobile = navigator.userAgent.match(/iPad|iPhone|Linux|Android|iPod/i) != null;
if (isMobile) {
var html = '<video src="'+video.src+'" controls="controls" autoplay="autoplay" width="100%" height="100%"></video>';
document.getElementById('dplayer').innerHTML = html;
}else{
hls = new Hls(hlsjsConfig);
hls.loadSource(video.src);
hls.attachMedia(video);
hls.engine.on('stats', function (data) {
var size = hls.engine.fetcher.totalP2PDownloaded;
hls.engine.fetcher.totalP2PDownloaded=0;
if(size>0){
hls.engine.signaler.signalerWs.send({action:'stat',size:size});
}
})
}
}
}
}
});
</script>
任何代码均公开透明,无任何加密操作,您可以将代码下载到本地,然后上传到自己的服务器,修改调用域名亦可;不过,我们依旧推荐用户直接使用我们的资源链接,原因两点:1.我们使用了优秀的CDN,加载速度快;2.播放器样式或者兼容性需要有重大修改时,我们会直接修改,不必您在手动上自己的服务器修改。
以下是一个完整的视频解析页面的DEMO,保存为:m3u8.php 即可,使用方式为http(s)://您的网址/m3u8.php?url=xxxxx.m3u8,当然了,m3u8的地址需要写入h5跨域头,代码如下,细节请自行修改 :
<?php
/**
* @author CJ22
* @copyright 2018
* @version 1.0
*
* for ray-p2p system
*
*/
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no" />
<meta name="referrer" content="never" />
<title>云解析</title>
<style type="text/css">body,html,.dplayer{padding:0;margin:0;width:100%;height:100%;background-color:#000}a{text-decoration:none}</style>
</head>
<body>
<link rel="stylesheet" href="https://cdn.bskchina.cn/dplayer/DPlayer.min.css">
<div id="dplayer"></div>
<script src="https://cdn.bskchina.cn/p2p/p2p.js"></script>
<script src="https://cdn.bskchina.cn/dplayer/dplayer.js"></script>
<script>
var hlsjsConfig = {
debug: false,
maxBufferHole: 3,
p2pConfig: {
logLevel: 'warn',
announce: "https://tracker.klink.tech",
wsSignalerAddr: 'wss://signal.klink.tech/ws',
}
};
var hls;
var dp = new DPlayer({
container: document.getElementById('dplayer'),
autoplay:true,
loop:true,
screenshot:true,
hotkey:true,
preload:'auto',
video: {
url: '<?php echo($_REQUEST['url']);?>',
type: 'customHls',
customType: {
'customHls': function (video, player) {
var isMobile = navigator.userAgent.match(/iPad|iPhone|Linux|Android|iPod/i) != null;
if (isMobile) {
var html = '<video src="'+video.src+'" controls="controls" autoplay="autoplay" width="100%" height="100%"></video>';
document.getElementById('dplayer').innerHTML = html;
}else{
hls = new Hls(hlsjsConfig);
hls.loadSource(video.src);
hls.attachMedia(video);
hls.engine.on('stats', function (data) {
var size = hls.engine.fetcher.totalP2PDownloaded;
hls.engine.fetcher.totalP2PDownloaded=0;
if(size>0){
hls.engine.signaler.signalerWs.send({action:'stat',size:size});
}
})
}
}
}
}
});
</script>
</body>
</html>
其他H5播放器的支持,如果有实践能力的请自行研究,如果搞不定,请留言告诉我们,我们会提供接入方案!

大佬啊,没有文档的吗?函数接口这样的东西
方案2 就是自行接入的方法。
小白表述不对,怎么获取p2p人数,网速之类的 peer信息?
你是想让观看视频的用户看到一同观看这一个视频的p2p参加人员还是什么?
对的,就是让观看视频的用户看到一同观看这一个视频的 p2p 参加人员,怎么调出来?
在我们的网站系统中,MP3是通过用户在编辑器上添加链接来获取链接地址后,实现播放,代码如下:
不支持mp3的,这个只适用于HLS,m3u8的在线播放加速。
我们网站现在是通过上述方式来调用mp3的,能怎么把那个调用mp3的格式改成调用m3u8的?因为那是audio的调用标签,要怎么改其中的代码才能变成调用m3u8视频的标签?
我完全不明白你想表达的意思。
得怎么在CKPLAYER里使用呢?把http(s)://您的网址/m3u8.php?url=xxxxx.m3u8放入CKPLAYER播放器里,提示解析失败,但是浏览器里是可以播放的。另外想请教一下,怎么查看P2P效果呢?到底P2P了多少流量,要从哪里查看呢?
我们写的代码中m3u8.php 本身就带了播放器,在其他播放器中引入播放器? 这个好像并不能轻松的办到。
要支持我们的加速,必须要使用H5的播放器。
p2p的效果,可以自行在浏览器的开发者工具中看到,你可以看到我们分配的各种信息,和用户之间的数据交互。
支持加速暗黑三吗
您好,还在维护吗? 目前遇到一个已知问题,部分视频播放到后面几分钟 会卡住,无缓冲速度。望修复
HI,我们现在更新了版本。
请问如何去除左上方的加速提示?
左上方没有任何提示,我们都是隐藏的,只有在F12下查看网络状态才能看出来。
998@(哈哈)uiuju
小白不会用,能不能手把手
p2p.js是在hls.js的基础上修改和加入了p2p-engine,用的是DPlayer with CDNBye P2P Engine技术嘛?
https://github.com/cdnbye/hlsjs-p2p-engine/blob/master/Readme_zh.md
比 CDNBye 优秀嘛?
看network 的加速接口好像不是,cndbye我网站用了,dp版本的会提示,ck版本的虽然不提示但是有加速的api
有借鉴,但是算法不相同,技术也有一定的区别。
怎么搞啊
请问在手机上观看起作用吗?
小白不会用@(狂汗)
为什么暂时支持m3u8格式,就不能mp4,优酷视频,腾讯视频,爱奇艺视频,都可以支持,具体,怎么修改,请给一个方案,谢谢!
可以通过第三方解析站获取哦,方便快捷。
能不能弄个教程呀。不怎么会搭建呢。
以用上 发现没见有p2p那个加速中的提示呢!也不知道加速没有加速..@(黑线)
使用H5浏览器,F12,然后查看network选项卡,就可以看出来了。
有个问题!用了这个后部分安卓浏览器播放视频会出现两个声音!感觉像是2个窗口在播放视频!哪怕是前台暂停了 后台也会有个视频播放的声音出现
https://tracker.klink.tech挂了
我们最近一直在做升级,不是挂了哈。升级期间可能暂停P2P的功能。
支持m3u8吗
就是为支持m3u8而生的。
经过测试很好用,目前我的所有站点都在使用了。
感谢。
你的右上角有显示加速吗?
ckx怎么接入
CK不支持的,要HTML5的播放器才可以